Javascript com Modulo
Autor: Eurai Criado: 28/08/2021 Atualizado: 14/05/2025Javascript com Modulo
Trago neste artigo a utilização de modulo em javascript.
É possível criar varios scripts e exportar funções e variáveis desejadas e no HTML podemos importar elas para utilização, definindo uma variável para associação.
No HTML importamos com a tag <script type="module"> e import { name, message } from './message.js';
OBS: Quando cito o arquivo .HTML, pode ser um arquivo .JS também.
Arquivo HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Module</title>
</head>
<body>
<div>
Javascript Module
<br>
<span id="name"></span>
</div>
<script type="module">
import { name, message } from './message.js';
document.addEventListener('DOMContentLoaded', () => {
document.querySelector('#name').innerHTML = name;
message(name);
})
</script>
</body>
</html>
Arquivo Javascript (message.js)
export const name = 'Eurai';
export function message(cMessage = 'Universo do Desenvolvedor') {
alert(cMessage);
}
Estrutura dos arquivos

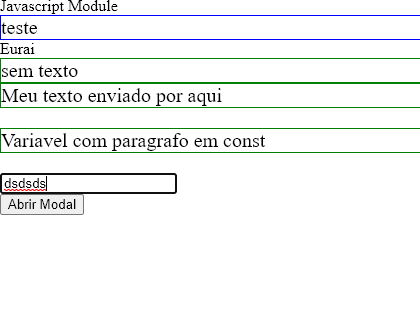
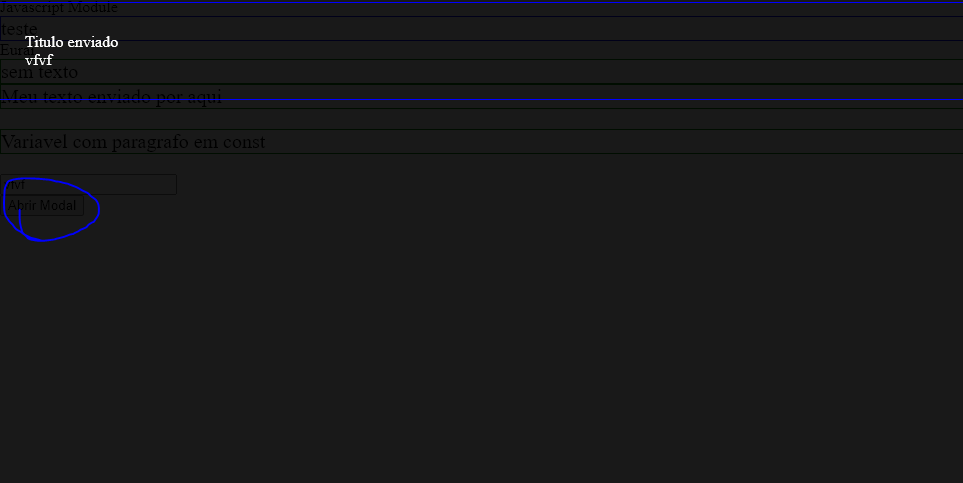
Para implementar mais o exemplo, segue abaixo do Modulo com template string. No exemplo abaixo, foi utilizado o template String para montar um HTML de modal, é recebido os parâmetros de título e texto, é montado o html e retornado o mesmo para append.
A função é showModal, como é utilizado o template string, é possível criar com quebra de linha o template HTML.
Arquivo HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Module</title>
</head>
<body>
<div>
Javascript Module
<br>
<span id="name"></span>
</div>
<div>
<input id="meuTexto" type="text" placeholder="digite o texto">
<br>
<button onclick="functionShowModal(event)">Abrir Modal</button>
</div>
<script type="module">
import { name, message, html, html2, showModal } from './message.js';
const cHtmlComTemplate = `
<p style="font-size:20px; color=red;border:1px solid green;">
Variavel com paragrafo em const
</p>
`;
document.addEventListener('DOMContentLoaded', () => {
document.querySelector('#name').innerHTML = name;
document.querySelector('#name').insertAdjacentHTML('beforebegin', html());
document.querySelector('#name').insertAdjacentHTML('beforeend', html2());
document.querySelector('#name').insertAdjacentHTML('beforeend', html2('Meu texto enviado por aqui'));
document.querySelector('#name').insertAdjacentHTML('beforeend', cHtmlComTemplate);
message(name);
})
window.functionShowModal = (e) => {
const cModal = showModal('Titulo enviado', document.querySelector('#meuTexto').value);
document.body.insertAdjacentHTML('beforeend', cModal);
}
</script>
</body>
</html>
Arquivo Javascript (message.js)
export const name = 'Eurai';
export function message(cMessage = 'Universo do Desenvolvedor') {
alert(cMessage);
}
export function html() {
return `
<div style="font-size:20px; color=red;border:1px solid blue;">
teste
</div>
`;
}
export function html2(cTexto = 'sem texto') {
const cHtml = `
<div style="font-size:20px; color=red;border:1px solid green;">
${cTexto}
</div>
`;
return cHtml;
}
export function showModal(cTitulo = 'titulo', cTexto = 'sem texto') {
const cHtml = `
<div style="width:100vw;height:100vh;background: rgba(0,0,0,0.9);;position:fixed;left:0;top:0;pointer-events: none;z-index: 999;padding:2px;">
<div style="margin: 10px auto;padding:30px; color: white; border:1px solid blue;">
${cTitulo}
<br>
${cTexto}
</div>
</div>
`;
return cHtml;
}


Gostou? Compartilhe com seus amigos e deixe um comentário! 😎
Um abraço, e até a próxima
Discussão (0)
Sem comentários ainda
Realize o LOGIN no site para poder comentar

