Primeiro, execute o download do vscode caso não tenha o mesmo. Nesse caso estou utilizando a versão VSCode-win32-x64-1.61.0, última disponível (2021.10.09).
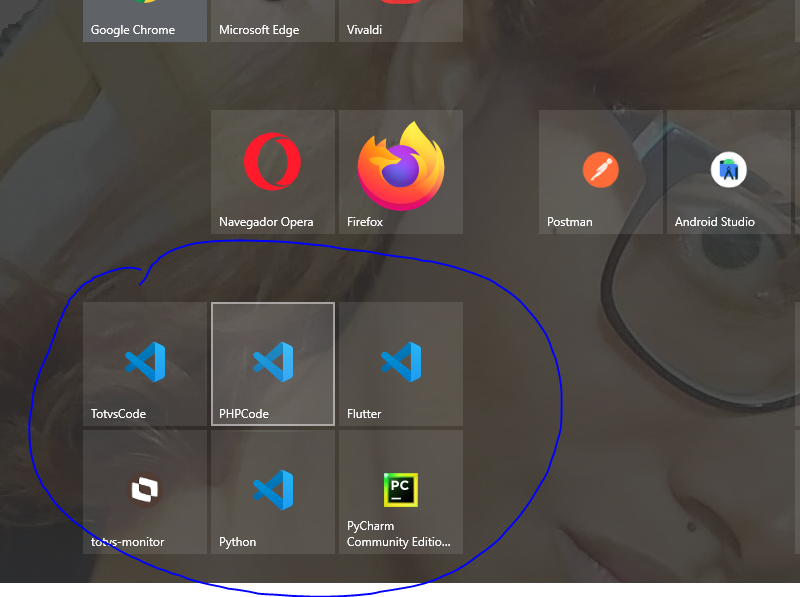
O motivo de eu utilizar portatil é para separar os plugins e configurações do vscode, para cada portatil configuro os plugins respectivo da liguagem. Exemplo: Um vscode para ADVPL, outro para flutter, outro para python e outro para PHP, vide abaixo:


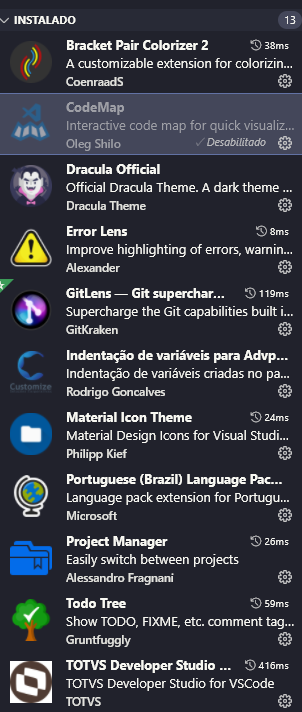
VSCode no ADVPL, seus plugins:

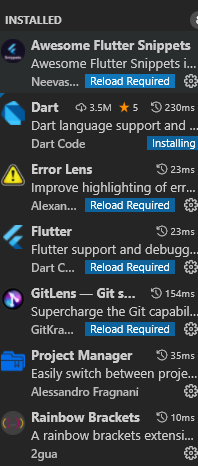
VSCode no flutter, seus plugins:

E agora, como criar?
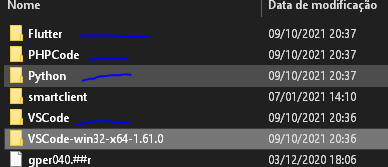
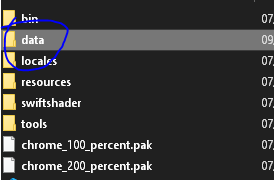
É bem simples, descompacte o ZIP do vscode e crie a pasta "data" dentro da pasta descompactada:

Após isso, pode executar o .EXE (vscode), é possível renomear o nome do .EXE se desejar.
Com essa configuração, todo plugin, será instalado dentro dessa pasta.
OBS: Automaticamente, é criado dentro da pasta "data", as pastas, "user-data" e "extensions".
Deixo nesse artigo, a recomendação do plugin "Project Manager"

Utilizo o mesmo para controle e acesso rápidos as workspaces, posso abrir a workspace na mesma ou em uma nova instancia. Com isso, consigo desenvolver/analisar fontes em workspace diferentes ao mesmo tempo.
OBS: É possível o mesmo sem o plugin, o objetivo é facilidade.
Gostou? Compartilhe com seus amigos e deixe um comentário! 😎
Um abraço, e até a próxima